
Blog | Building record.a.video part 1: MediaDevices.getUserMedia() for camera and audio recording | api.video

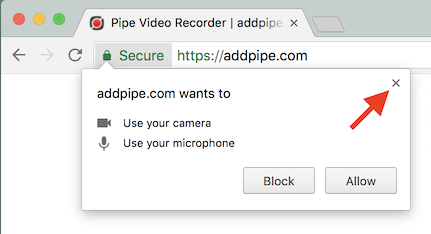
App crashes in Chrome when user blocks access to media devices: Unhandled Rejection (OT_USER_MEDIA_ACCESS_DENIED)

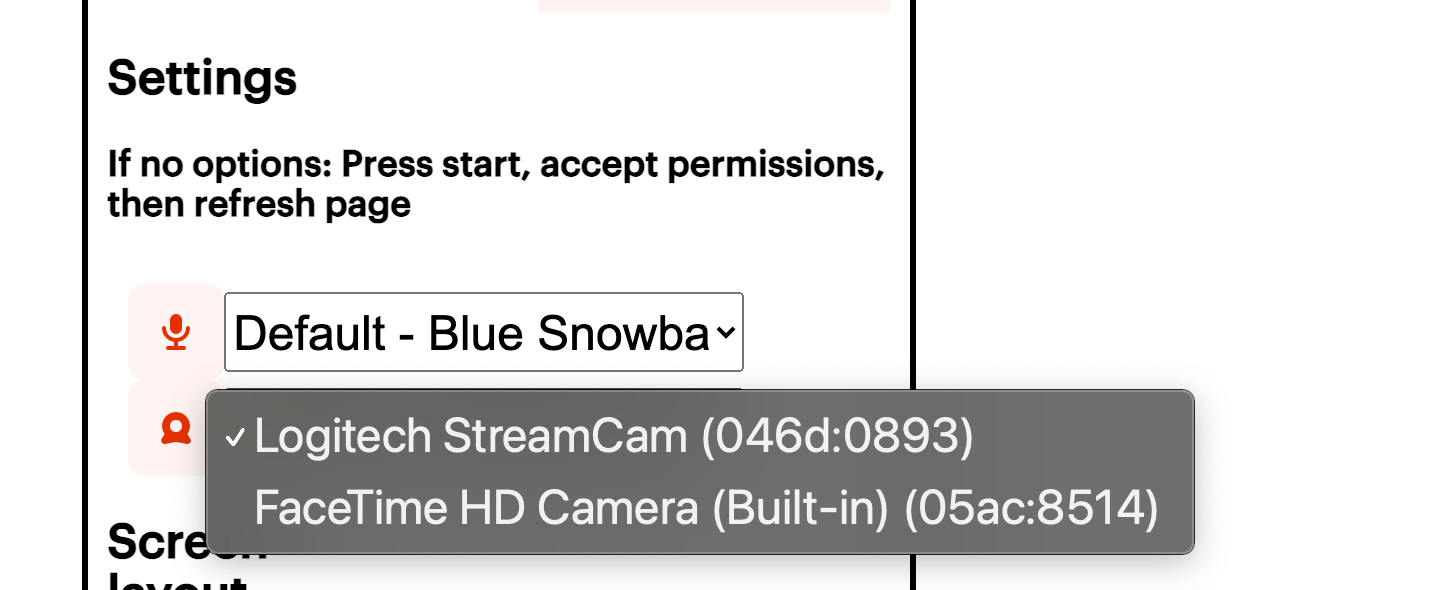
javascript - How to get media device ids that user selected in request permission dialog? - Stack Overflow

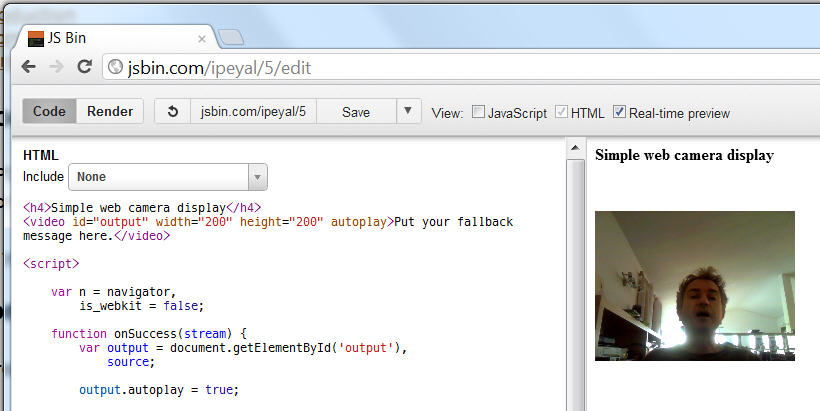
![Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog](https://3wga6448744j404mpt11pbx4-wpengine.netdna-ssl.com/wp-content/uploads/2013/03/getusermedia-normal.png)